Auteurs:
| Naam | Studentnummer |
|---|---|
| 657079 | |
| 674152 |
Docenten
| Naam | Functie |
|---|---|
| Skills begeleider | |
Procesbegeleider |
| Klas | ITA-OOSE-A |
|---|---|
| Groepsnaam | Smalltalk |
| Course | OOSE |
| Datum |
|
| Versie | 1.50 |
Inhoudsopgave
Inleiding
Voor het bedrijf Regterschot Racing is ons gevraagd om te gaan kijken naar mogelijke vormen van data tonen. In dit verslag gaan wij kijken welke vormen van data visualisatie er zijn en welke de beste oplossing geeft voor het tonen van de data van de sensoren. In dit onderzoek houden we ons alleen bij de data die de sensoren doorsturen zodat we het zo specifiek mogelijk houden. Daarna gaan we een korte uitwerking maken van de uiteindelijk gekozen vorm van data visualisatie.
Hoofd- en deelvragen
Om de hoofdvraag goed te kunnen beantwoorden, zijn er een aantal deelvragen opgesteld om een deel van de hoofdvraag te kunnen beantwoorden. Allereerst moet er gekeken worden welke data er exact weergegeven moet worden in een visuele weergave. Vervolgens wordt onderzocht hoe data normaliter bij races weergegeven wordt. Hierna zullen we gaan kijken naar de verschillende API's die er zijn om data te kunnen weergeven. Tot slot zullen er van de verschillende API's die zijn gevonden kleine prototypes gemaakt worden om zo beter te kunnen achterhalen welke API het beste is voor ons om te gebruiken voor Regterschot Racing. Dit leidt tot de volgende deelvragen:
- Welke data moet er weergegeven worden in de visuele weergaven?
- Hoe wordt de data van een raceauto bij een autorace weergegeven?
- Welke API's zijn er om data visueel weer te geven?
- Hoe worden de verschillende API's geïmplementeerd?
- Wat zijn de voor- en nadelen van de verschillende geïmplementeerde API's?
Na het beantwoorden van deze deelvragen hopen we antwoord te kunnen geven op de hoofdvraag 'Welke API is voor ons het beste om verschillende soorten data van een raceauto visueel weer te geven?'
Welke data moet er weergegeven worden in de visuele weergaven?
Van bedrijf Regterschot Racing krijgen wij een aantal sensoren opgeleverd die zij opleveren aan ons waarmee wij de applicatie kunnen maken. De sensoren waar het om gaan zijn de volgende: de BWM snelheidsensor, de differentieel oliedruksensor, de differentieel olie temperatuursensor, de versnellingsbak olie temperatuursensor en de brandstof druksensor. Regterschot geeft aan dat ze de data uit deze sensoren in een realtime grafiek zichtbaar willen krijgen.
Wij verwachten de data dat gestuurd word gelijk is met alle andere sensoren van hetzelfde type. Wij kan dan hiermee nette visuele weergaven maken.
De temperatuur sensoren zullen de data sturen in Celsius (°C), de snelheidssensor stuurt de data op in rounds per minute (RPM) en de druk sensoren zullen hun data doorsturen in pascal (PA).
Naast dat Regterschot de data live tijdens de race wilt kunnen inzien, willen ze ook de data na de race terug kunnen kijken. Er moet dus een historie komen van afgelopen racen.
Voor de °C grafieken worden vaak lineaire lijn grafieken gebruikt (2.10: Graphing and Temperature Conversions, 2022). We gaan daarom ook voor een soort gelijke grafiek kijken in dit verslag.
Je kan de BWM snelheidssensor uitlezen in ohm (Staff et al., 2022). Dit kan je omzetten naar een tachometer zodat je gemakkelijk in een oogopslag kan zien wat de snelheid is op dat gegeven moment.
Met een druksensor word vaak getoond met of een lijn grafiek (researchgate, z.d.) of een staafgrafiek. Wij zullen tijdens het zoeken naar API's kijken naar wat er geboden kan worden.
Hoe wordt de data van een raceauto bij een autorace weergegeven?
Het bekijken, onderzoeken, voorspellen en berekenen van de verschillende data die een raceauto verstuurd is bijna een vak apart (Mitchell, 2022). Bij een Formule 1 race wordt er in één weekend zo'n 1,5 terabyte aan data geproduceerd door de verschillende raceauto's. Elke auto heeft zo'n 300 sensoren aan boord die snelheid, wielsnelheid, brandstofverbruik, aerodynamische weerstand en nog veel meer meten. Dit alles wordt verstuurd naar een team van Data Analytici, die vanuit deze gegevens per race-seizoen meer dan 11,8 miljard verschillende data punten (d.w.z. verschillende informatie-eenheden) uitlezen.
Het uitlezen van die data punten is een van de belangrijkste onderdelen van de hele race. Het team van data analytici kan de performance van de auto verbeteren door bijvoorbeeld minder snel te gaan rijden op een stuk waar teveel luchtweerstand wordt gemeten.
De verschillende stromen aan data die samen komen bij het team, moeten op een overzichtelijke manier weergegeven worden, om zo snel mogelijk conclusies te kunnen trekken en voorspellingen te kunnen maken. Betrouwbaarheid is hier dus een absolute topprioriteit.
Bij het team van McLaren wordt Alteryx gebruikt om de data weer te geven. Alteryx is een data automation platform dat grote datastromen kan analyseren. Volgens Tom Stellard, Race Engineer van McLaren, is het grootste voordeel van Alteryx de mogelijkheid om de data te kunnen manipuleren om zo voorspellingen te kunnen doen. Als een analyticus de luchtweerstand een fractie verlaagt, kan hij meteen zien waar dit invloed op heeft en hoe groot deze invloed is.
Voordat de data bij de analytici komt, is er een team aan engineers die de meest interessante stukken van de data opsturen naar de analytici, zodat de analytici niet van de hele race alle data moeten bekijken en onderzoeken.
Een voorbeeld van een dashboard dat een team van analytici tijdens de race voor zich heeft. (Sandeep C., 2020)
De uiteindelijke visualisatie die bij het team van analytici komt is niet veel meer dan een scherm met een grote hoeveelheid grafieken in de felste kleuren. Daarbij is er vaak een livestream van de race zelf ook zichtbaar, zodat een analyticus niet steeds heen en weer moet kijken tussen verschillende schermen om de race te volgen.
Welke API's zijn er om data visueel weer te geven?
Er zijn een hoop verschillende API's op de markt om te helpen met het visualiseren van grote hoeveelheden data binnen een java omgeveing. De ene API focust zich meer op de grafieken, terwijl een andere zich meer focust op schema's en overzichten.
Allereerst is er JGraphT, wat een Java class library is die meerdere wiskundige functies en methodes toevoegt. Het is met name te gebruiken om een schema mee te maken (GitHub - jgrapht/jgrapht: Master repository for the JGraphT project, z.d.).
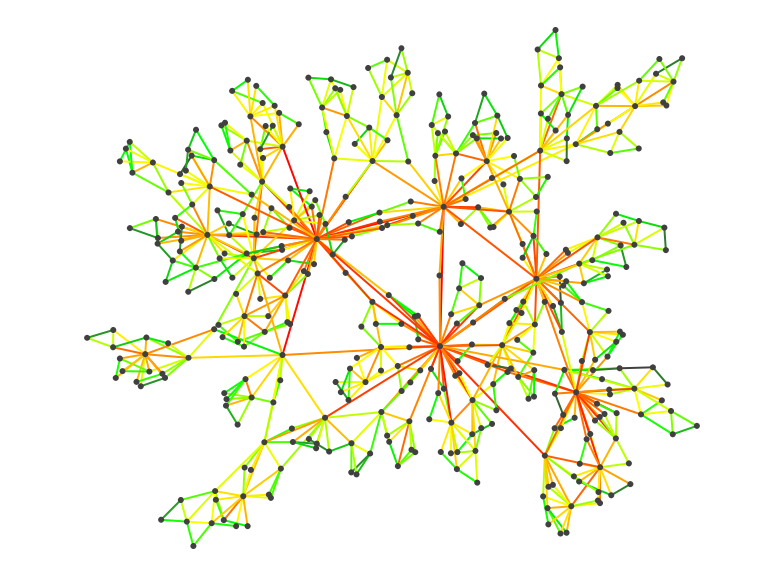
Daarnaast is er Graphstream, wat net als JGraphT focust op het creëren van schema's, maar het is veel dynamischer ingericht (Getting Started, z.d.). Een voordeel van Graphstream is dat het de wijzigingen in een graph over de tijd kan laten zien. Zo krijgen gebruikers meer inzichten in de data die in de graph staat. JGraphT heeft helaas geen mogelijkheid om makkelijk real-time grafieken te maken. Het is alleen te gebruiken om zogeheten graphs te maken, wat een soort overzicht is van processen, domeinen of andere termen.
JFreeChart is een gratis Java chart library die met name grafieken kan maken voor een gebruiker (JFreeChart, z.d.). De grote hoeveelheid verschillende grafieken die gebruikt kunnen worden zorgen er voor dat de ietwat verouderde JFreeChart nog steeds in zwang is.
Google heeft een eigen gemaakt API genaamd "Google chart". Het voordeel van het gebruik maken van google is dat er erg veel support voor is. Daarnaast geeft Google ook een eigen functie voor real-time data weergaven, dit is voor ons zeer handig aangezien de opdrachtgever ook heeft aangegeven dat hij de data in realtime te zien wilt krijgen. (Data Queries | Charts |, z.d.).
Hoe worden de verschillende API's geïmplementeerd?
JFreeChart
JFreeChart is zoals eerder vermeld een API die nog steeds erg populair is. Er is op websites als StackOverflow een hele hoop te vinden over de API en het duurde dus ook niet lang voordat er een goed voorbeeld naar voren kwam. Bij het onderzoeken naar JFreeChart kwam al naar voren dat er veel mogelijke grafieken zijn om te maken en er dus voor elke sensor een unieke tabel gemaakt zou kunnen worden.
Ik ben eerst begonnen met maar eens kijken hoe makkelijk het zou zijn om een nieuwe grafiek in elkaar te zetten en te zorgen dat deze grafiek ook zichtbaar zou zijn. De handleiding van meer dan 750 pagina's van JFreeChart kost geld en heb ik dus niet kunnen gebruiken, maar met een korte zoekopdracht op Google kwam ik al genoeg resultaten tegen om de basis van de API te kunnen gebruiken.
Ik heb hier in de main klasse een nieuwe grafiek gemaakt met de titel 'Rotations per Second' om de rotatiesnelheid van de wielen weer te geven. Vervolgens worden er met wat vaste data (r.25 tot en met r.52) meerdere lijnen getekend in een grafiek.
public class JFreeChartTest {
public static void main(String[] args) {
LineChart chart = new LineChart(
"Rotations per Second"
);
BarChart barChart = new BarChart(
"Oil Pressure Graph"
);
chart.pack();
chart.setVisible(true);
barChart.pack();
barChart.setVisible(true);
}
}
public class LineChart extends ApplicationFrame {
public LineChart(String title) {
super(title);
JFreeChart xyLineChart = ChartFactory.createXYLineChart(
"Wheelspeed Graph",
"Time",
"Rotations per Minute",
createDataset()
);
ChartPanel chartPanel = new ChartPanel( xyLineChart);
chartPanel.setPreferredSize( new java.awt.Dimension(500, 500));
final XYPlot xyPlot = xyLineChart.getXYPlot();
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer();
renderer.setSeriesPaint(0, Color.decode("#AA0000"));
renderer.setSeriesPaint(1, Color.decode("#0000AA"));
renderer.setSeriesPaint(2, Color.decode("#00AA00"));
renderer.setUseFillPaint(true);
xyPlot.setRenderer(renderer);
setContentPane(chartPanel);
}
private XYDataset createDataset() {
final XYSeries rotations = new XYSeries("Rotations");
rotations.add(0, 0);
rotations.add(1, 1);
rotations.add(2, 5);
rotations.add(3, 14);
rotations.add(4, 18);
final XYSeries rotationsCar1 = new XYSeries("RotationsCar1");
rotationsCar1.add(0, 0);
rotationsCar1.add(1, 1.5);
rotationsCar1.add(2, 7);
rotationsCar1.add(3, 19);
rotationsCar1.add(4, 21);
final XYSeries rotationsCar2 = new XYSeries("RotationsCar2");
rotationsCar2.add(0, 0);
rotationsCar2.add(1, 3.5);
rotationsCar2.add(2, 6);
rotationsCar2.add(3, 7.8);
rotationsCar2.add(4, 10);
final XYSeriesCollection dataset = new XYSeriesCollection();
dataset.addSeries(rotations);
dataset.addSeries(rotationsCar1);
dataset.addSeries(rotationsCar2);
return dataset;
}
}
Wheelspeed Grafiek
Het resultaat ziet er veelbelovend uit en lijkt op iets waar we meer mee kunnen. Na wat rond te zoeken op Google en StackOverflow naar mogelijkheden om een grafiek in real-time te kunnen updaten, kwam ik deze post tegen: https://stackoverflow.com/questions/21299096/jfreechart-how-to-show-real-time-on-the-x-axis-of-a-timeseries-chart, waar dit erg netjes uitgelegd werd. Het is dus inderdaad mogelijk om een JFreeChart real-time grafiek te maken zonder al te veel moeite.
Voor JFreeChart zit de grootste moeite in het maken van een goede database-connectie die er voor zorgt dat alle gegevens op een goede manier in de grafiek terecht komen. Daarnaast is JFreeChart niet makkelijk om te zetten naar een webapplicatie, wat voor onze opdracht wellicht een probleem kan vormen. JfreeChart is dus een veelbelovende API en een van de topkandidaten voor ons.
Graphstream:
In eerste opslag leek Graphstream ons een goed idee omdat het gepromote werd als een realtime grafiek. Maar na dieper hierop in te hebben gekeken bleek het niet de juiste soort grafieken te hebben. De grafieken die je kan maken met Graphstream zijn voornamelijk bedoeld voor het inkaart brengen van bijvoorbeeld wikipediapagina's en hoe die met elkaar verbonden zijn.
Hierdoor hebben wij de keuze gemaakt om onze aandacht te foccusen op andere API's die wel de nodige grafieken bezitten.
Google charts:
Google charts een een open API die gemaakt is door Google. Doordat het door zo'n groot bedrijf is gemaakt is de support en mogelijke oplossingen voor vragen zeer groot. Een nadeel van Google charts is dat het alleen te gebruiken is op een webpagina en niet in een Java applicatie. Er was wel een implementatie voor Java maar die is het laatst geüpdatet 14 jaar geleden, wij hebben er voor gekozen om deze dan daarom ook niet te gebruiken.
Voor de implementatie van de graph word er gebruik gemaakt van JavaScript. Je maakt een een script aan waar je aangeeft welke chart je wilt en welke data je er in wilt hebben. In dit voorbeeld heb ik gekozen voor een graadmeter grafiek. Je kan de actuele afmeting midden onderin zien, je kan door middel van de pin visueel aflezen en je kan het maximale van de grafiek aflezen. Dit zou daarom een goed alternatief zijn voor bijvoorbeeld de RPM uit de BWM speedsensor.
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['gauge']});
google.charts.setOnLoadCallback(drawGauge);
var gaugeOptions = {min: 0, max: 280, yellowFrom: 200, yellowTo: 250,
redFrom: 250, redTo: 280, minorTicks: 5};
var gauge;
function drawGauge() {
gaugeData = new google.visualization.DataTable();
gaugeData.addColumn('number', 'Engine');
gaugeData.addColumn('number', 'Rotation');
gaugeData.addRows(2);
gaugeData.setCell(0, 0, 120);
gaugeData.setCell(0, 1, 80);
gauge = new google.visualization.Gauge(document.getElementById('gauge_div'));
gauge.draw(gaugeData, gaugeOptions);
}
function changeTemp(dir) {
gaugeData.setValue(0, 0, gaugeData.getValue(0, 0) + dir * 25);
gaugeData.setValue(0, 1, gaugeData.getValue(0, 1) + dir * 20);
gauge.draw(gaugeData, gaugeOptions);
}
</script>
</head>
<body>
<div id="gauge_div" style="width:280px; height: 140px;"></div>
<input type="button" value="Go Faster" onclick="changeTemp(1)" />
<input type="button" value="Slow down" onclick="changeTemp(-1)" />
</body>
</html>
Voor de functionaliteit voor een realtime graph heeft google ook een artikel gemaakt. Maar dit artikel gaf alleen algemene informatie en niks concreets. Na wat verder zoeken kwam ik een uitgebreid artikel tegen die alles haarfijn heeft uitgelegd.
De foto hierboven is een van de voorbeelden die het artikel aanhaald. De grafiek word gemaakt met behulp van de math.random functie maar dit zou je kunnen aanpassen naar een ajax request om de data op te halen. Je kan zelf aangeven hoe snel de grafiek moet updaten doormiddel van het getal te veranderen dat op lijn 65 staat. Het staat momenteel op 100 dat houdt in dat de grafiek elke 100ms opnieuw word getekend. (Programming Real Time Charts & Graphs with JavaScript, 2022)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#chart_div {
width: 1200px;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<!-- CONTAINER FOR CHART -->
<div id="chart_div"></div>
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script>
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'line'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Time', 'CPU Usage', 'RAM'],
[0, 0, 0],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};
// draw chart on load
let chart = new google.visualization.LineChart(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random() * 20;
let randomRAM = Math.random() * 50 + 20;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.addRow([index, randomCPU, randomRAM]);
chart.draw(data, options);
index++;
}, 100);
}
</script>
</body>
</html>
Verder hebben wij ook nog gekeken naar wat anderen over google charts hebben geschreven en het algemene idee achter Google charts is dat het lastig te implementeren is, maar niet onmogelijk. Mijn bevindingen zijn daarom het volgende, er is veel documentatie en een grote community die regelmatig vragen stellen en antwoorden. Daarom samen met het feit dat Google Charts veel verschillende grafieken heeft, kan ik deze API zeer aanraden voor ons project.
Wat zijn de voor- en nadelen van de verschillende geïmplementeerde API's?
Google charts:
| Implementeerbaarheid | Documentatie | Ervaring | Prototype | Prestatie | Uitbreidbaarheid | |
|---|---|---|---|---|---|---|
| Voordelen | Veel documentatie | |||||
| Nadelen |
Graphstream:
| Implementeerbaarheid | Documentatie | Ervaring | Prototype | Prestatie | Uitbreidbaarheid | |
|---|---|---|---|---|---|---|
| Voordelen | ||||||
| Nadelen |
JFreeGraph:
| Implementeerbaarheid | Documentatie | Ervaring | Prototype | Prestatie | Uitbreidbaarheid | |
|---|---|---|---|---|---|---|
| Voordelen | ||||||
| Nadelen |
Conclusie
Bronnenlijst (nog alfabetiseren!!!)
Mitchell, S. (2022, 10 augustus). Data Analytics: Managing F1’s Digital Gold. Racecar Engineering. https://www.racecar-engineering.com/articles/data-analytics-managing-f1s-digital-gold/
Sandeep C., S. (2020, 22 september). Understanding Delta-t in Motorsport Data Analytics. https://www.linkedin.com/pulse/understanding-delta-t-motorsport-data-analytics-cheemalamarri
researchgate Staafdiagram. (z.d.-b). https://www.researchgate.net/figure/Mean-blood-pressure-Bar-graph-showed-mean-blood-pressure-in-different-study-groups-The_fig12_51568500
researchgate Lijndiagram. (z.d.-c). https://www.researchgate.net/figure/Psychometric-chart-to-the-atmospheric-pressure-of-077-bar-with-exergy-lines-and-cooling_fig2_267917770
Libretexts. (2022, 8 september). 2.10: Graphing and Temperature Conversions. Chemistry LibreTexts. https://chem.libretexts.org/Courses/University_of_Arkansas_Little_Rock/Chem_1300:_Preparatory_Chemistry/Learning_Modules/02:_Mathematical_Fundamentals/2.10:_Graphing_and_Temperature_Conversions
GitHub - jgrapht/jgrapht: Master repository for the JGraphT project. (z.d.). GitHub. https://github.com/jgrapht/jgrapht
Data Queries | Charts |. (z.d.). Google Developers. https://developers.google.com/chart/interactive/docs/queries
Getting Started. (z.d.). GraphStream - A Dynamic Graph Library. https://graphstream-project.org/doc/Tutorials/Getting-Started/
JFreeChart. (z.d.). https://www.jfree.org/jfreechart/
Programming Real Time Charts & Graphs with JavaScript. (2022, 1 oktober). webdeasy.de. https://webdeasy.de/en/javascript-real-time-charts/